
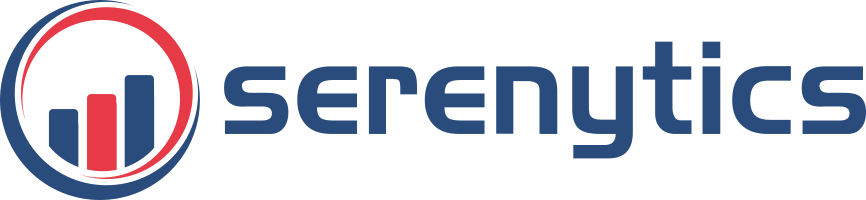
- Connect all your data (SQL, API, files...).
- Combine components to create dashboards (bar-charts, curves, pie-charts filters, buttons...).
- Add dynamic filters to filter your data.
- Add exports in XLS, PDF, CSV, PNG.
- Add buttons to your dashboards to trigger actions and create actual backend applications.
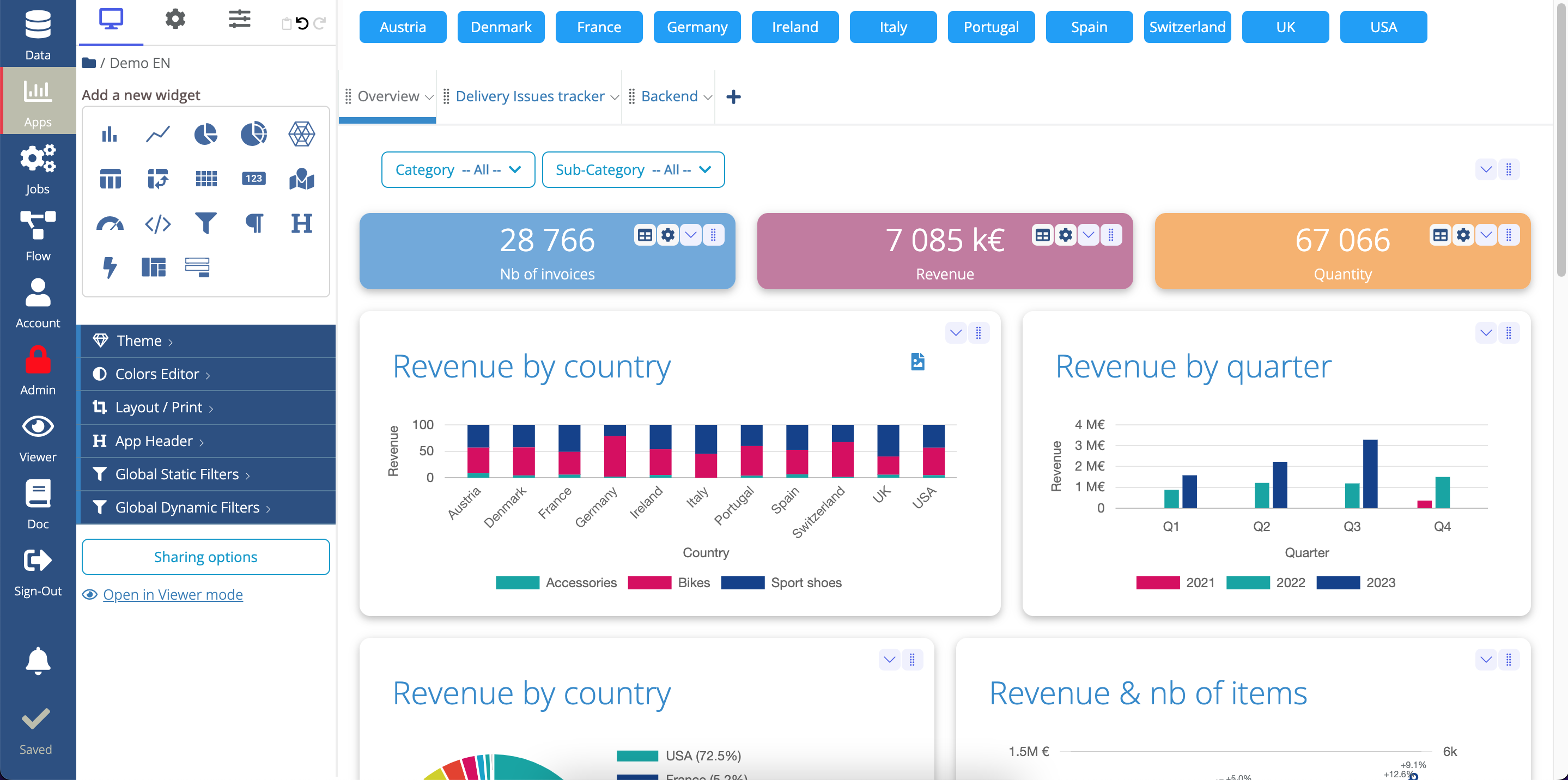
In some projects, it is sometimes necessary to merge data, store intermediate results, clean columns, etc. With Serenytics, the creation of such Dataflows is possible without a Data Engineer to set up and maintain a data architecture.
Serenytics contains a complete data preparation module, a scheduler and an integrated datamart (PostGreSQL, ClickHouse or AWS Redshift) to create and automate all your data processing.

- Our customers have tables containing from a few thousand rows to 500 million rows. Our engine and the internal datawarehouse are optimised for all levels of volume.
- To ensure that your dashboards are displayed immediately, you can configure our cache engine in just a few clicks. With this cache, all requests are pre-calculated, for example at night.
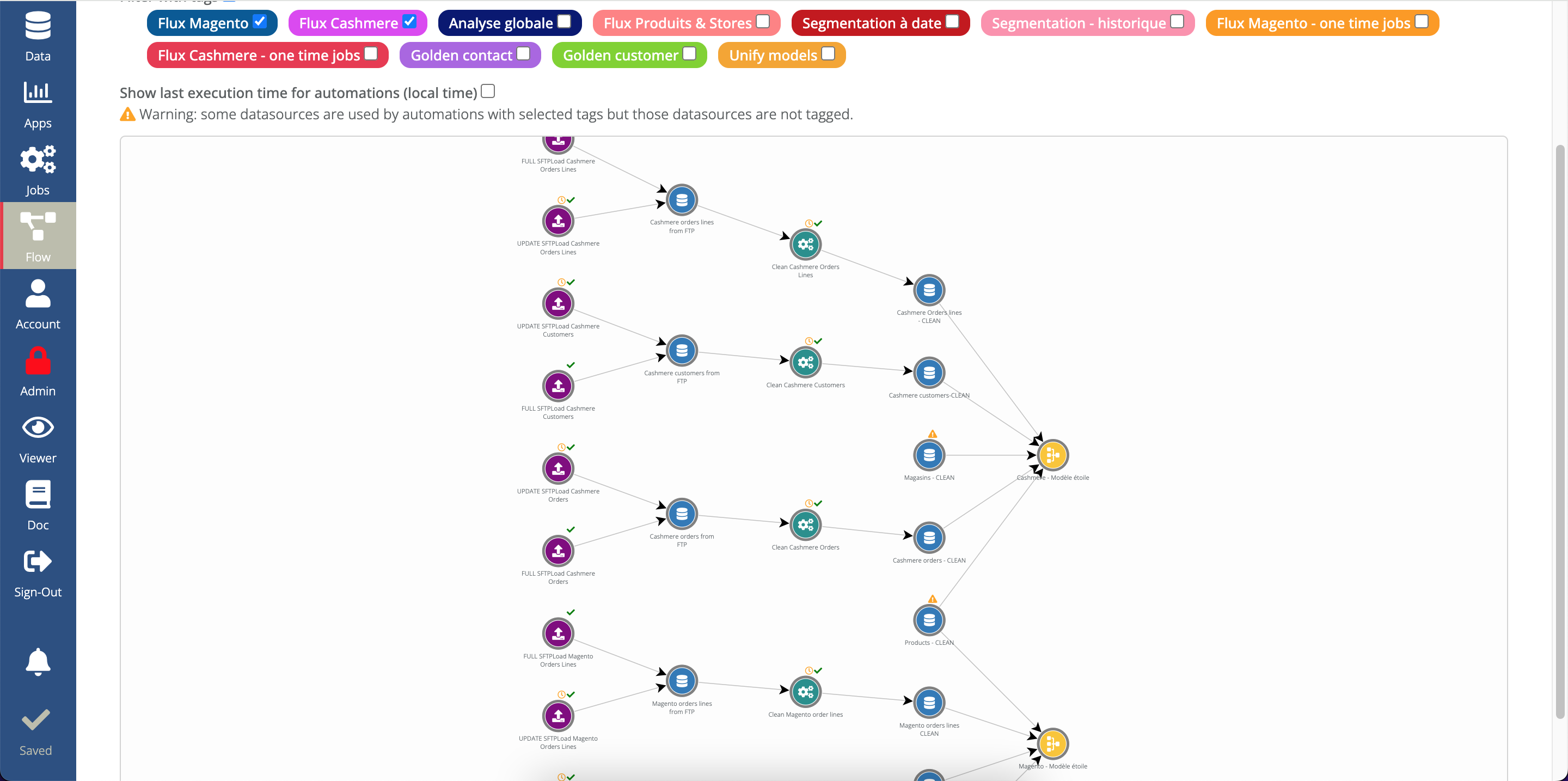
Some projects require you to customize your dashboard or data processing. In Serenytics, you can always replace a NoCode function with its Low-Code equivalent.
For example, you can run a Python script to manipulate your data, add CSS to your dashboard, manage variables, etc.

We are a human-sized company, based in France, close to our customers.
Our support team can intervene directly on your account, to correct a formula, configure a widget, etc.
If required, our team can carry out implementation on a fixed-price, daily or hourly basis. If you need a data analyst on demand, this last option is ideal.