IFOP
Backend and dataviz app for polls' results

The agency IFOP is a french leader in organizing polls in many different markets.
One of their customers (Paris Transportation agency) asked for an app to share the results of the polls to several users (with by-user restrictions to access some data). And a backend app was also required so a project manager could trigger data-refreshes and check the results before pushing the polls' results into the visualisation app.
On this project, both apps (the visualisation app and the backend app) were created by the professional services team of Serenytics.
The very first step was to write a parser to load the XLS files (dropped by the customer on an SFTP server). Those XLS files had a complex formatting (i.e. they had empty rows, empty columns, data as pivoted table, many tabs). We wrote this parser in Python. This is possible because of the LowCode features of Serenytics (you can write and run any Python code within the platform). And it is straightforward to load data from this Python code into the Serenytics data-warehouse. For this project with a low number of rows, we configured the Serenytics account with a PostGreSQL database as internal data-warehouse.
One advantage of having such an internal data-warehouse included within the platform is that you don't need to configure anything by yourself to store the intermediate datasets.
We also created a "backend" app with buttons triggering the imports. This allows the customer to import new files after he dropped them on the SFTP server. This is possible thanks to the feature in Serenytics to add buttons in an app and to choose any job as the triggering action (here, the buttons trigger the Python parser script).
One requirement for this project was that the end-user had to feel in a dedicated web-app. We worked on several points to achieve this:
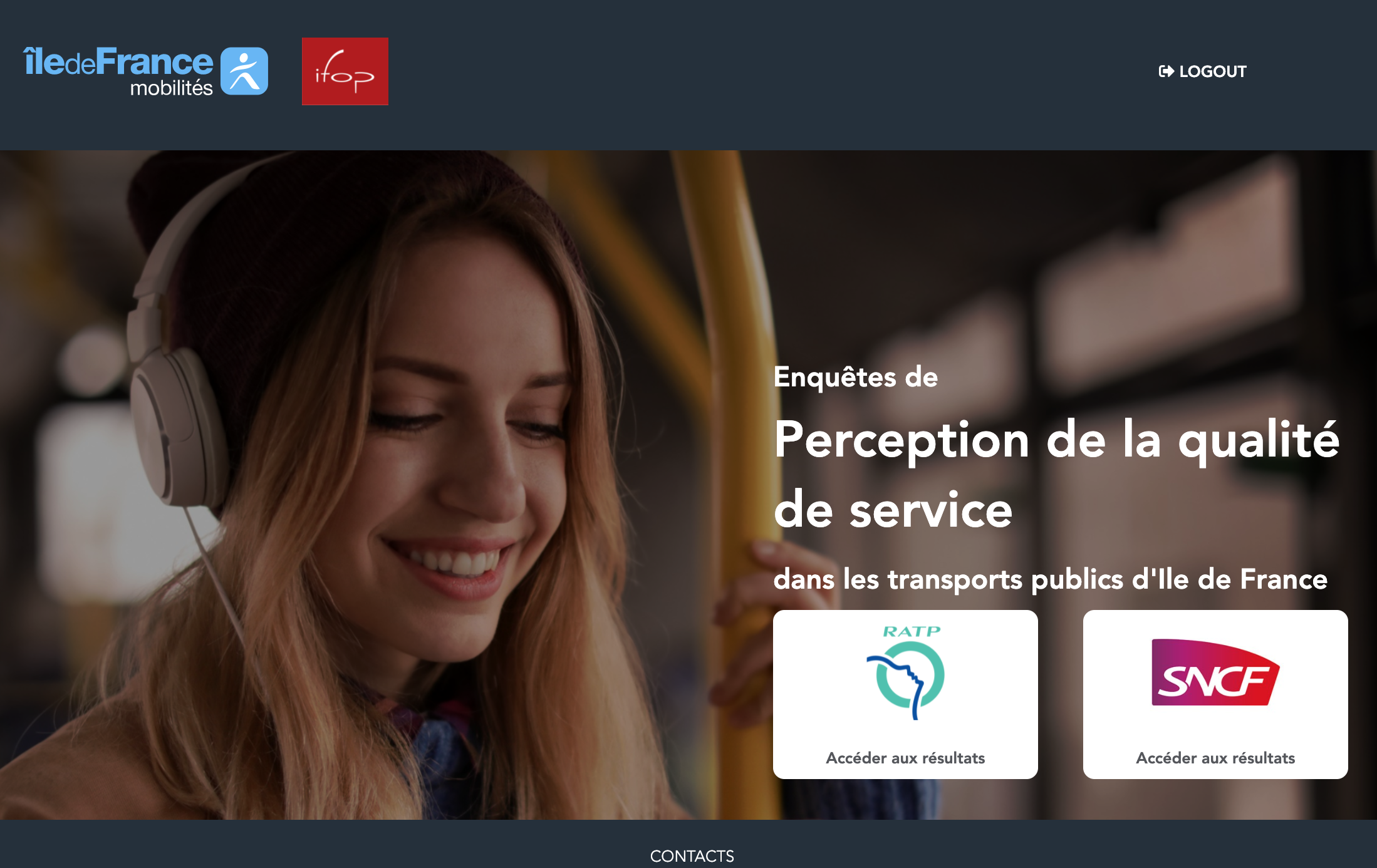
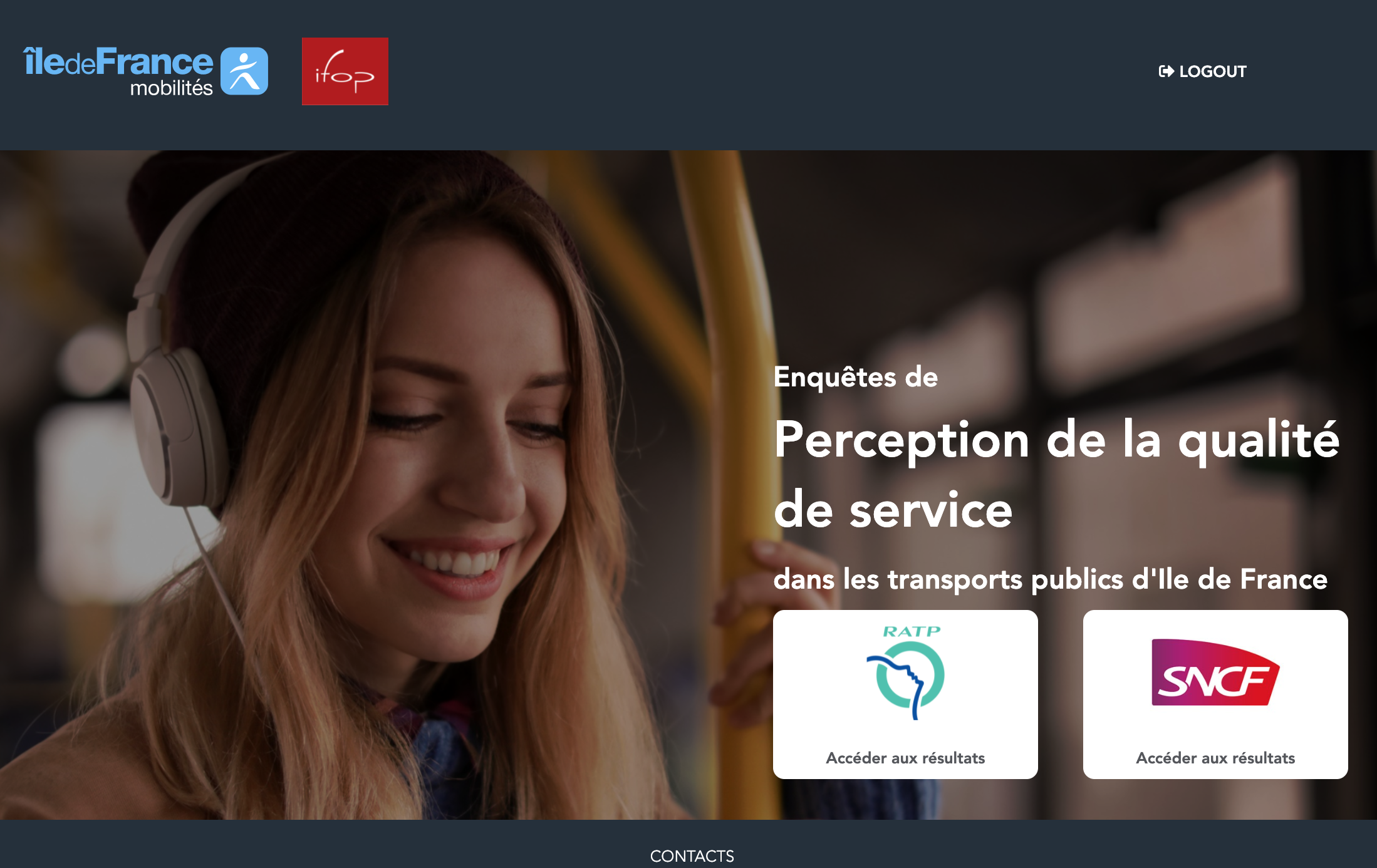
- Right after the login, the end-user is redirected to a dedicated landing page
- There is a navbar to navigate between several dashboards and to logout
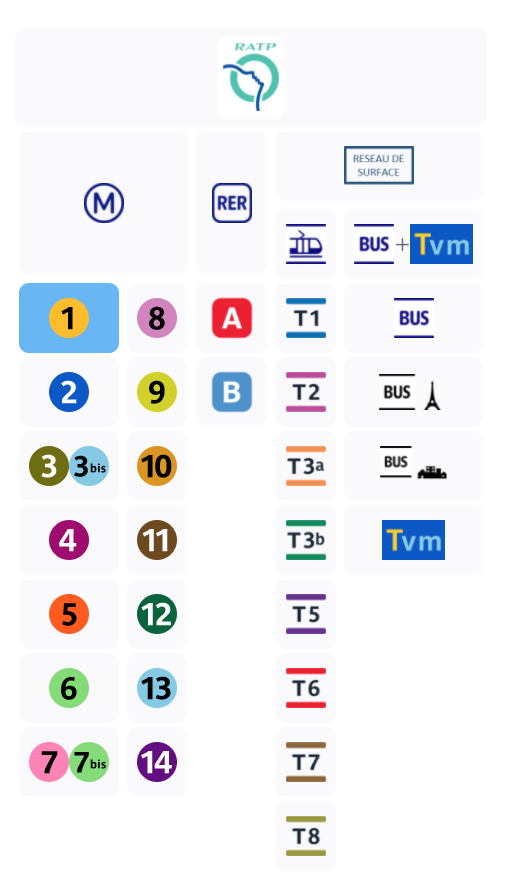
- We used custom designs for the dynamic filters (e.g. to choose the subway line)
Here is an example of the dashboard used as the landing page:

We configured the users to be redirected to this page as soon as they connect from the login page.
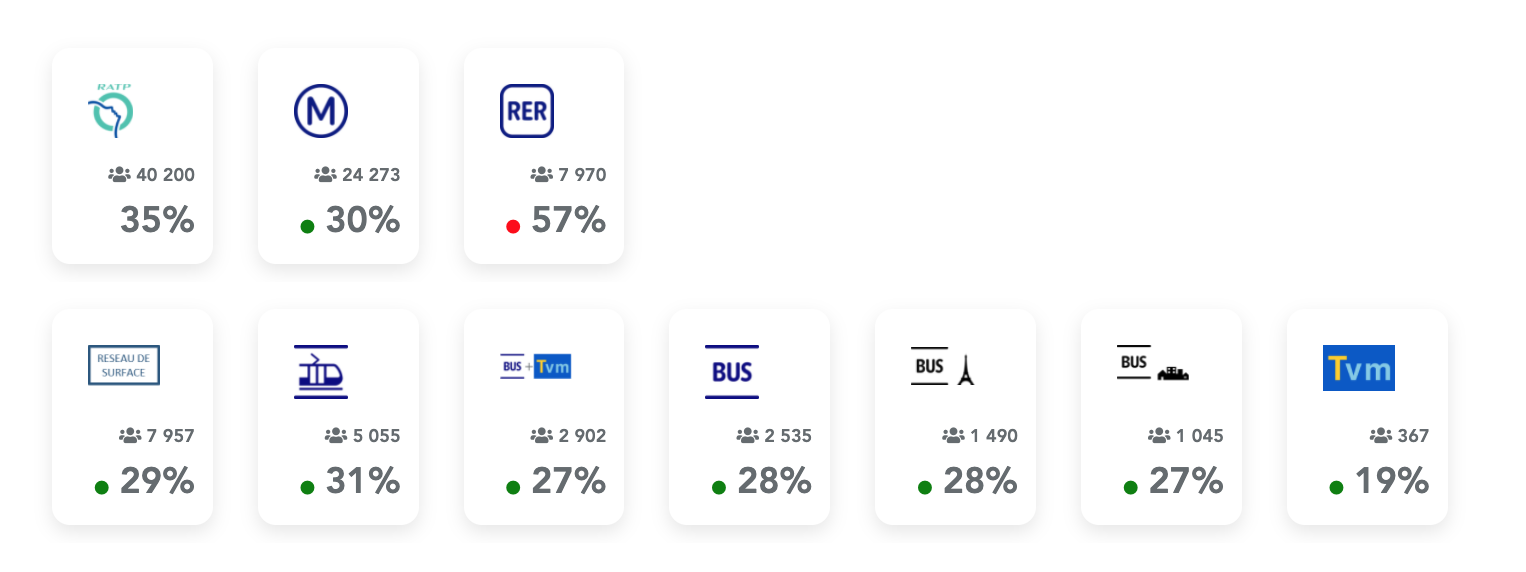
Here is an example of a filter (done with low-code features in Serenytics) to allow the user to choose the subway/bus/train line:

This type of component can be created by any developer with basic knowledge of HTML. Only some layout is required (e.g. with flex). Then Serenytics provides functions to specify that a click on a given part must trigger some action (e.g. filter the dashboard with a given value).
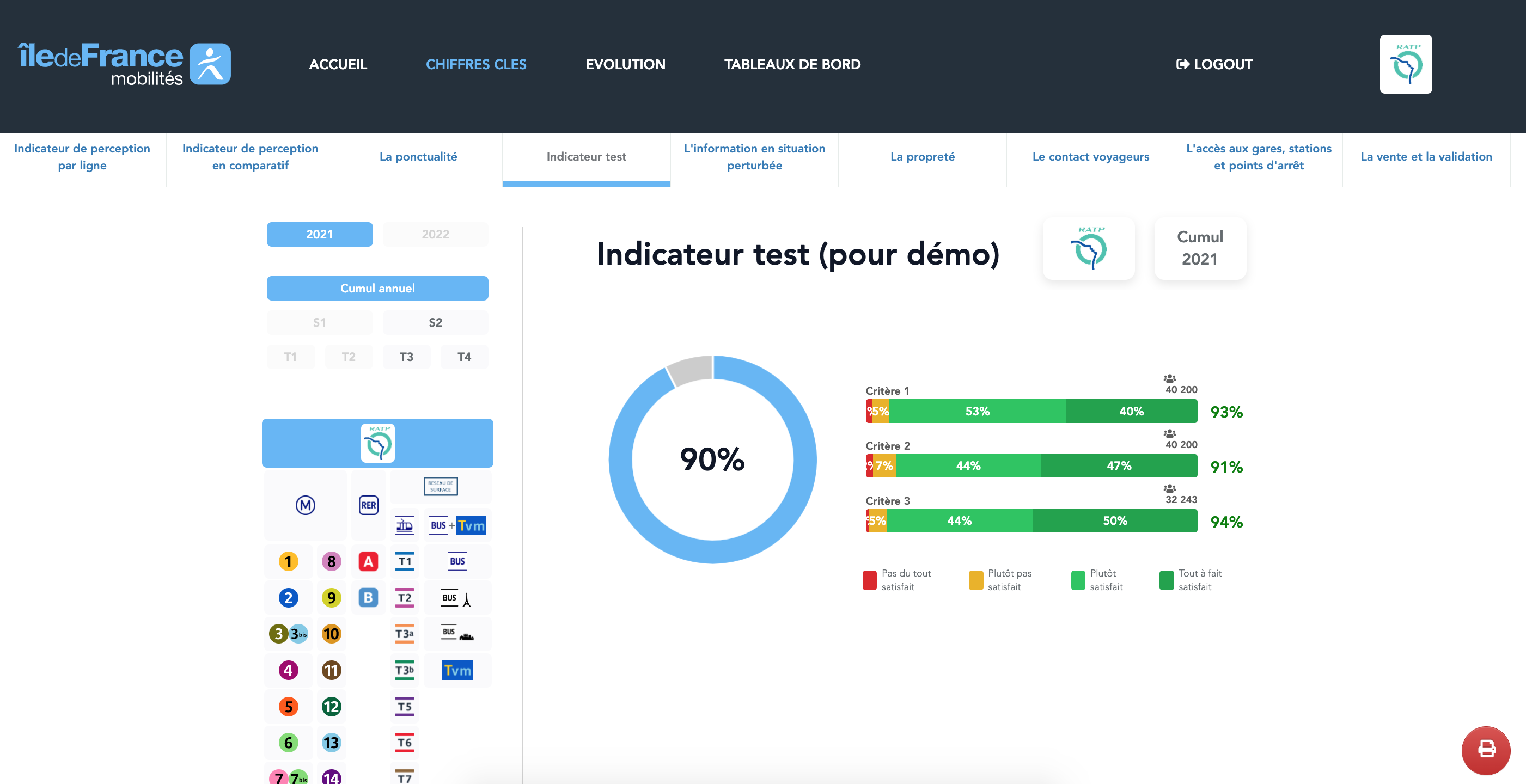
Here is a screenshot of the full application (for confidentiality reasons, actual data is not visible on this page):


You want to know more on this type of project? Contact us at contact@serenytics.com.