IFOP
App de dataviz et son backend

IFOP est l'un des leaders français des enquêtes d'opinion.
Pour Ile de France mobilité, l'IFOP réalise des enquêtes de satisfaction régulière.
Le but de ce projet était de réaliser un tableau de bord pour afficher ces données ainsi qu'un backend de pilotage associté pour mettre à jour les données. Les résultats des enquêtes étaient disponibles dans des fichiers XLS (un par trimestre).
L'une des contraintes était que l'utilisateur finale devait avoir l'impression d'être dans une webapp dédiée, et non dans un outil de visualisation de données. Et en fonction de l'utilisateur, certaines données devaient être visibles ou non.
Pour ce projet, le client nous a missionné pour la réalisation.
La première étape a été d'écrire un parseur pour charger les fichiers XLS (depuis un SFTP). En effet, le contenu de ces fichiers avait une mise en forme complexe. Il ne s'agissait pas de simples listes de lignes de donnnées. Ce point a été possible car Serenytics permet d'exécuter du code Python en LowCode. Après cette étape, les données sont stockées dans le datawarehouse interne de Serenytics. Pour ce projet avec un faible volume de données (moins de 1 millions de lignes), nous avons configuré le compte avec une base PostGreSQL.
Nous avons aussi créé une app de type backend qui permet au client de relancer les imports quand il a déposé manuellement de nouveaux fichiers sur le FTP. Ce backend permet de déclencher via des boutons les imports et de visualiser les résultats. Ensuite, l'utilisateur peut déclencher une mise en production des nouvelles données après les avoir vérifiées.
L'un des points particulier de ce projet était que le client devait se sentir dans une webapp dédiée. Pour cela nous avons travaillé sur plusieurs points :
- Une page d'accueil (où l'utilisateur est redirigé après son login)
- Une barre de navigation pour changer d'axe d'analyse des données
- Des filtres au design custom pour choisir la ligne/le type de ligne à filtrer.
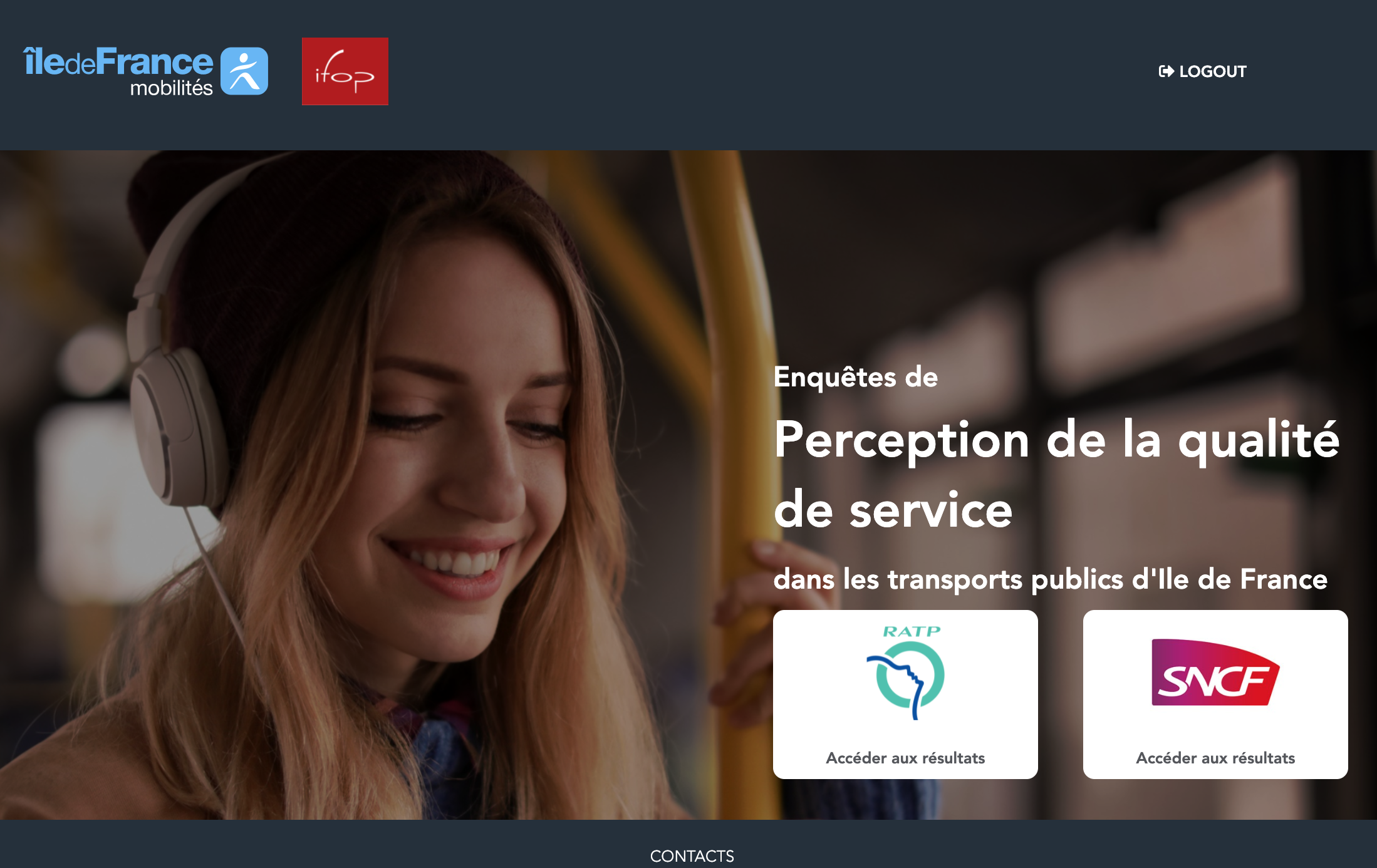
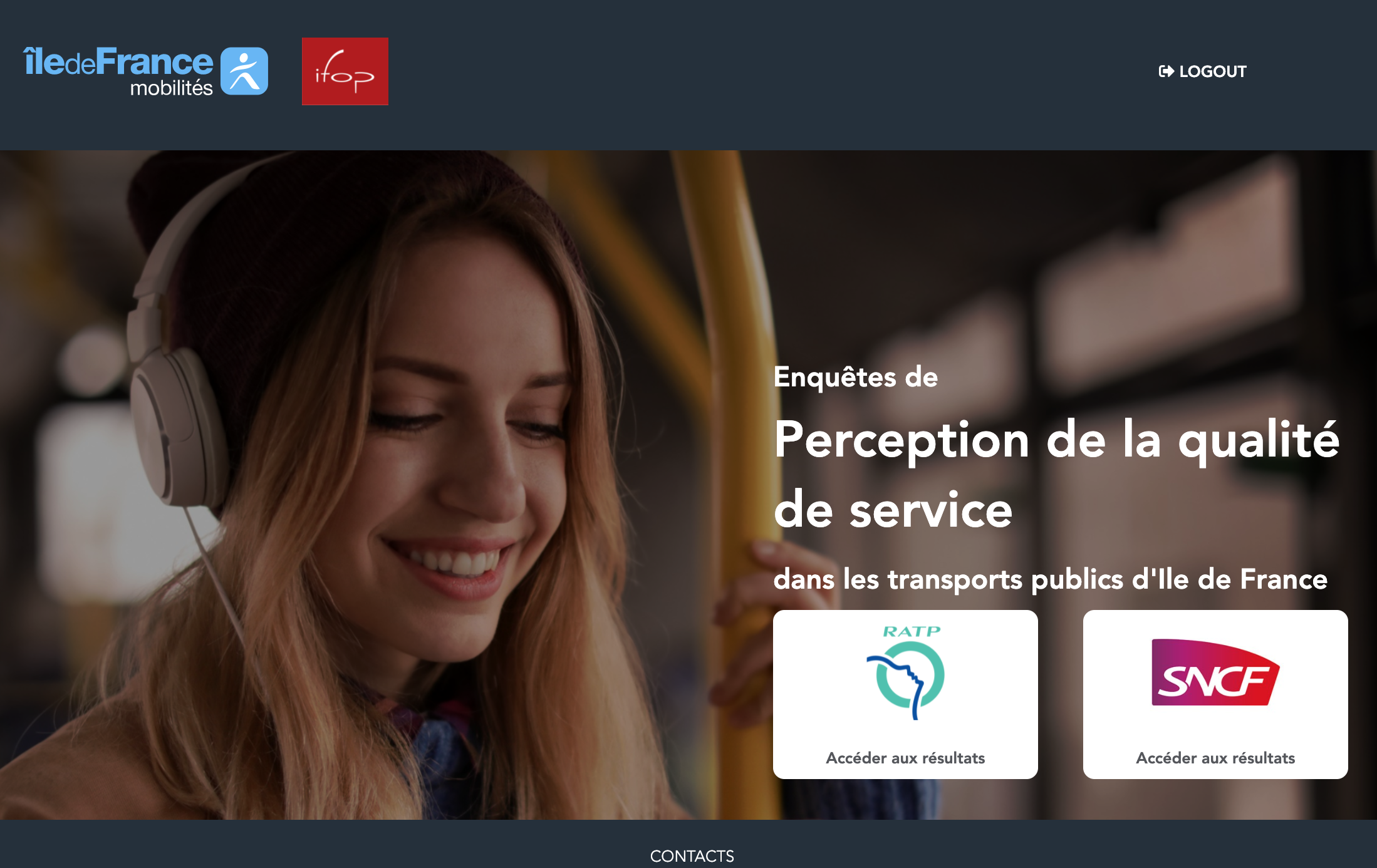
Voici par exemple la page d'accueil mise en place (qui est elle-même un dashboard):

Sur ce projet, lorsqu'un utilisateur Viewer se connecte à Serenytics, il est automatiquement redirigé vers cette page d'accueil.
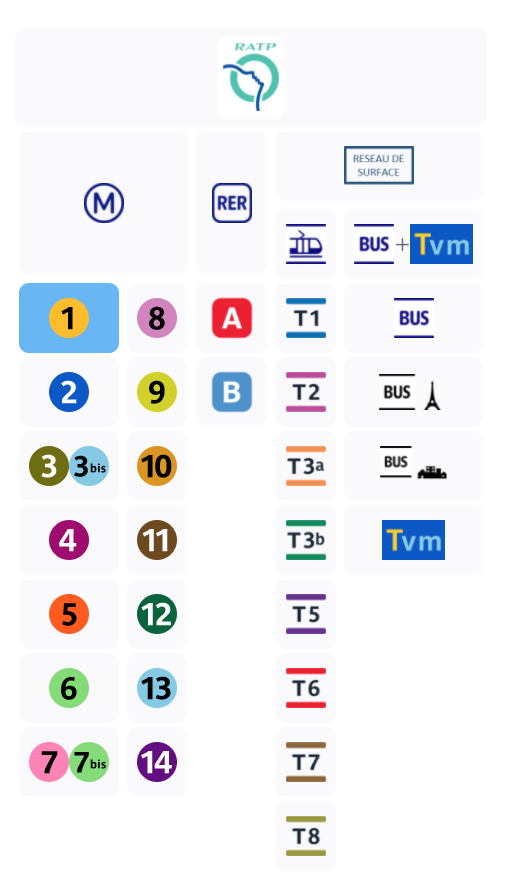
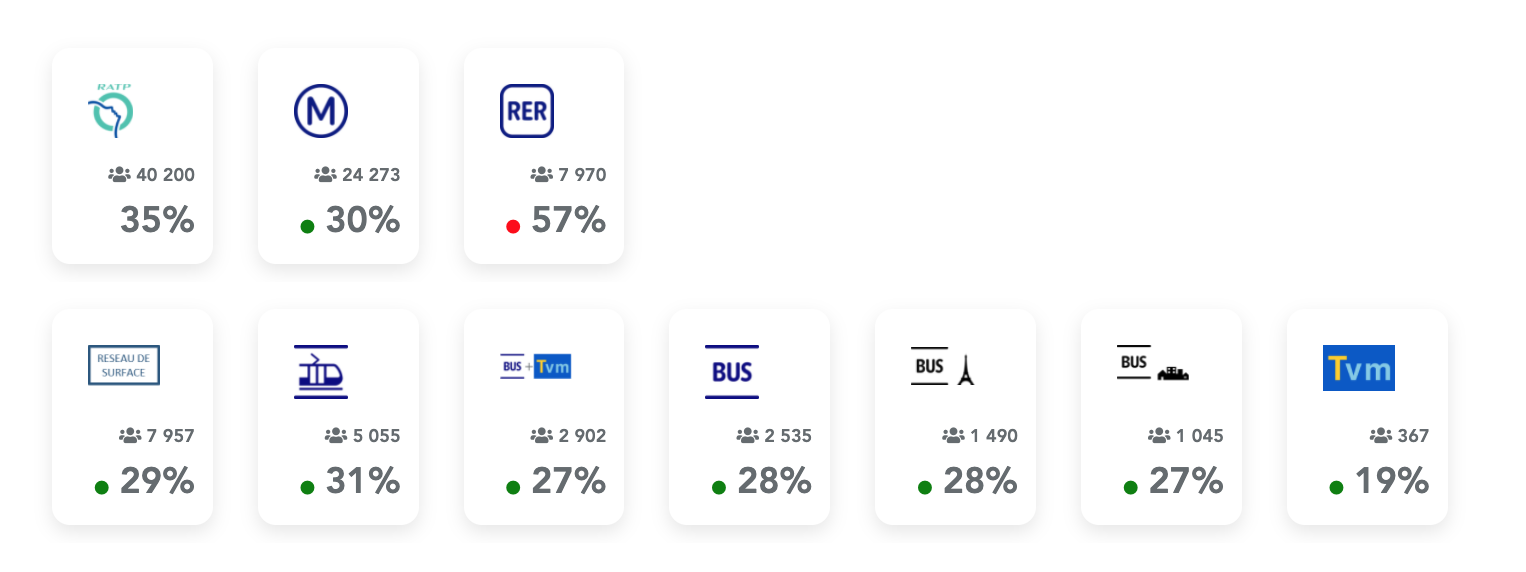
Voici un exemple de filtre custom (réalisé en low-code) pour que l'utilisateur choisisse la ligne de transport à filtrer:

Ce type de composant est réalisable par n'importe quel développeur HTML (il suffit de maitriser les balises de base et le layout, par exemple avec Flex). Ensuite, Serenytics permet d'ajouter des fonctions pour indiquer qu'un click sur une zone doit filtrer le dashboard avec une valeur.
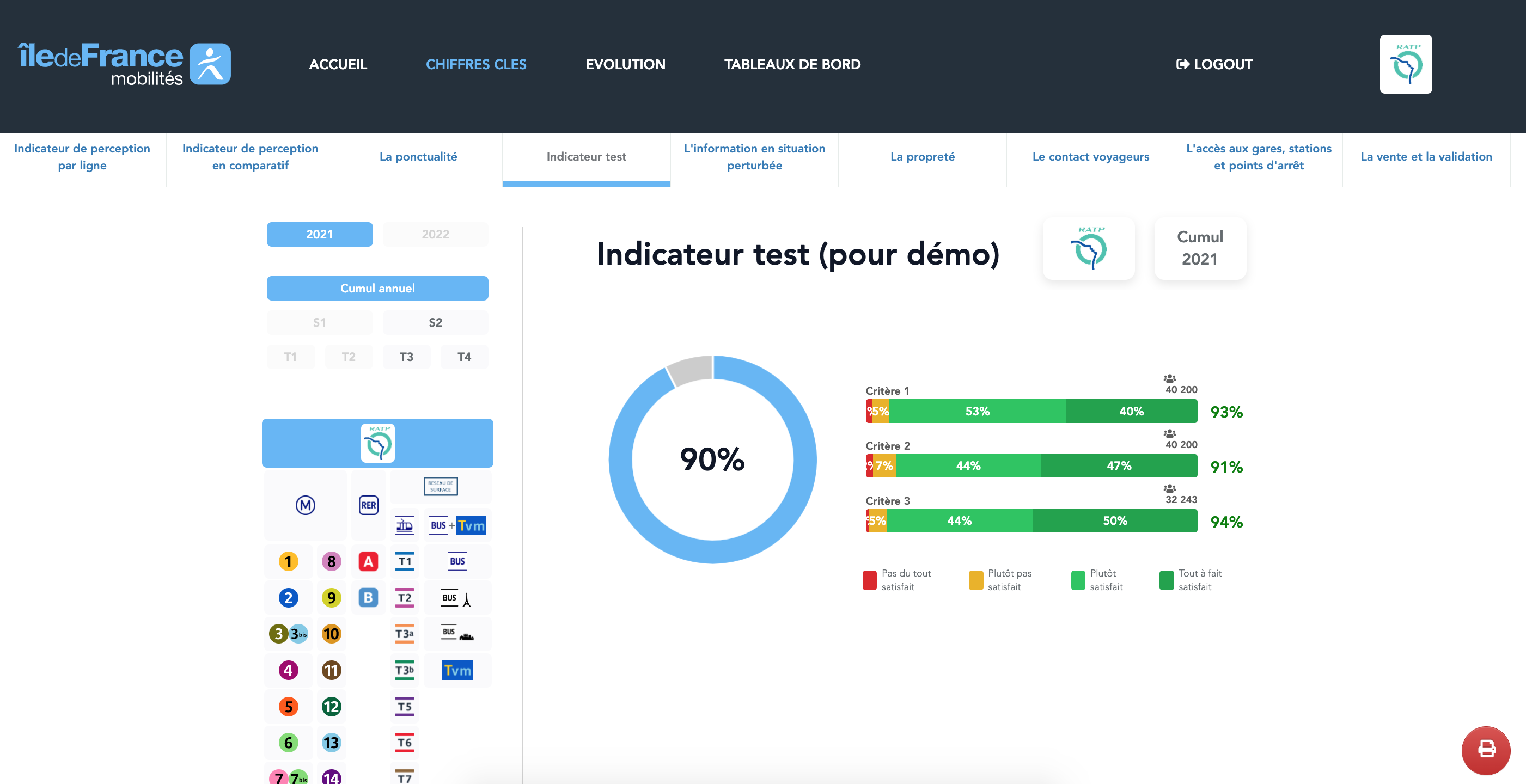
Voici une capture complète de l'application (pour des raisons de confidentialité, les données réelles ne sont pas visibles):


Vous voulez en savoir plus sur ce type de projet ? Contactez-nous à contact@serenytics.com.