Low Code
Dans la majorité des projets, tout est possible dans Serenytics en NoCode, c'est à dire sans coder. Mais pour des projets avancés, vous avez parfois besoin de customiser un filtre dans un dashboard, un traitement de données, un export, un élément de design...
Pour ces besoins avancés, l'approche de Serenytics est de permettre à un utilisateur d'injecter du LowCode. Le LowCode est cette possibilité d'ajouter du code, mais où tout a été simplifié. Le code est généralement très simple, avec un scope limité et ne demande aucune configuration.
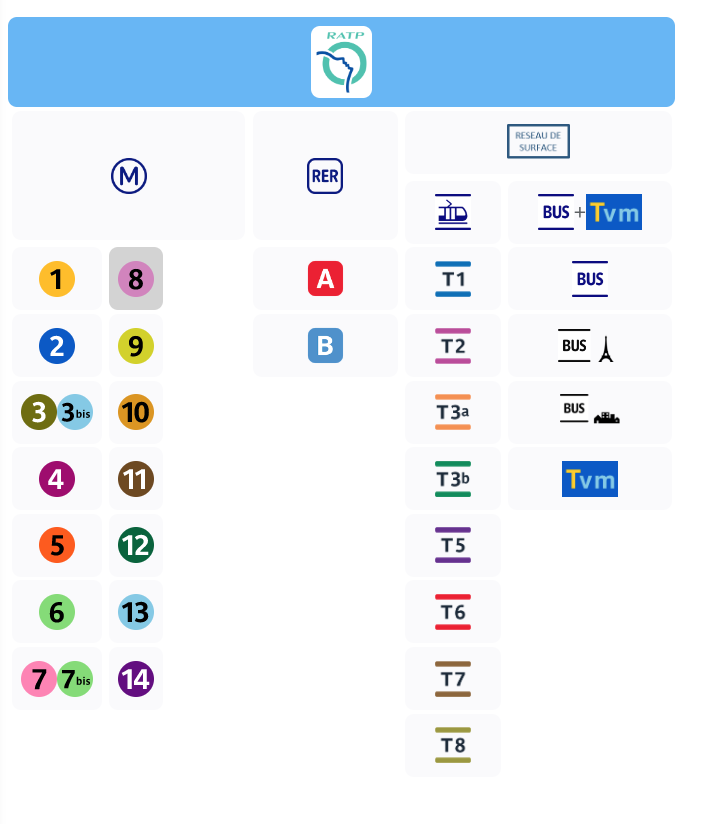
En cas de besoin avancé, vous pouvez écrire des filtres sous forme de composants réutilisables en HTML/CSS. Nous proposons des fonctions de base ("helpers") pour interagir depuis votre code avec le dashboard (par exemple pour définir la valeur d'une variable après un clic sur un élément HTML). Cela permet d'écrire simplement des filtres dynamiques, comme celui présenté ici.


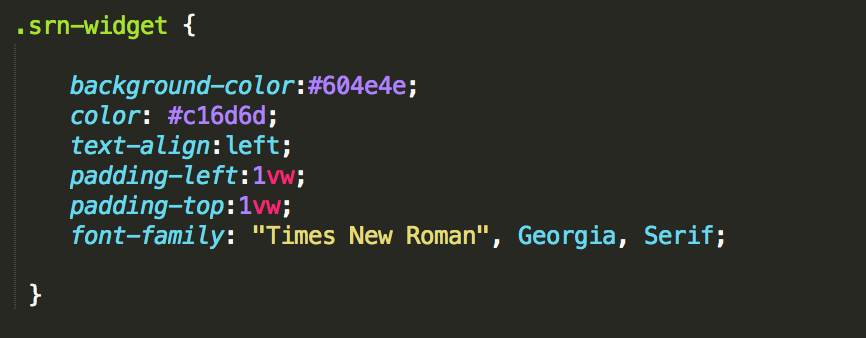
Le CSS de votre dashboard est complètement modifiable. Cela vous donne toutes les options pour obtenir exactement le design que vous souhaitez.
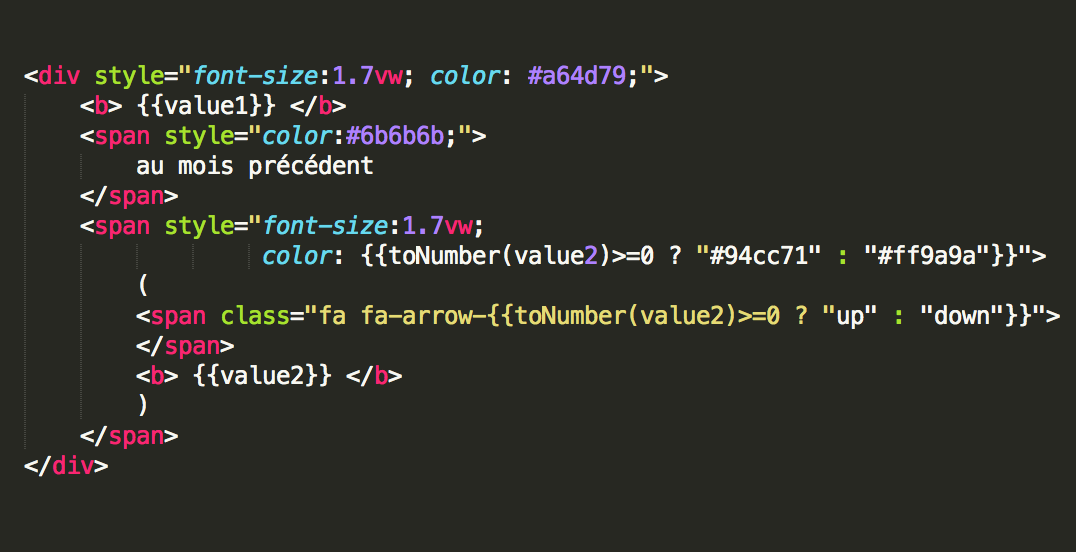
A de très nombreux endroits, vous pouvez utiliser la syntaxe {{maVariable}} pour injecter dans votre code la valeur d'une variable.
Cela vous permet par exemple d'écrire des "cards" custom (i.e. des widgets pour afficher des KPI).
Les valeurs des variables sont soit le résultat d'une reqûete de données, soit la valeur choisie par l'utilisateur dans un filtre, le login de l'utilisateur, la date, des valeurs fixes attachées à un onglet...
Vous pouvez aussi ajouter du code JS pour définir la valeur de vos variables (au startup du dashboard ou bien lors d'un clic sur un bouton du dashboard).


Si vous souhaitez intégrer un widget graphique complet, par exemple écrit en D3.js, vous pouvez utiliser notre éditeur de widget. Vous pouvez utiliser les langages HTML/CSS/JS directement dans notre studio. Les données issues de notre moteur sont accessibles dans le code source de votre widget au format JSON. Vous n'avez qu'à écrire le code source de visualisation.
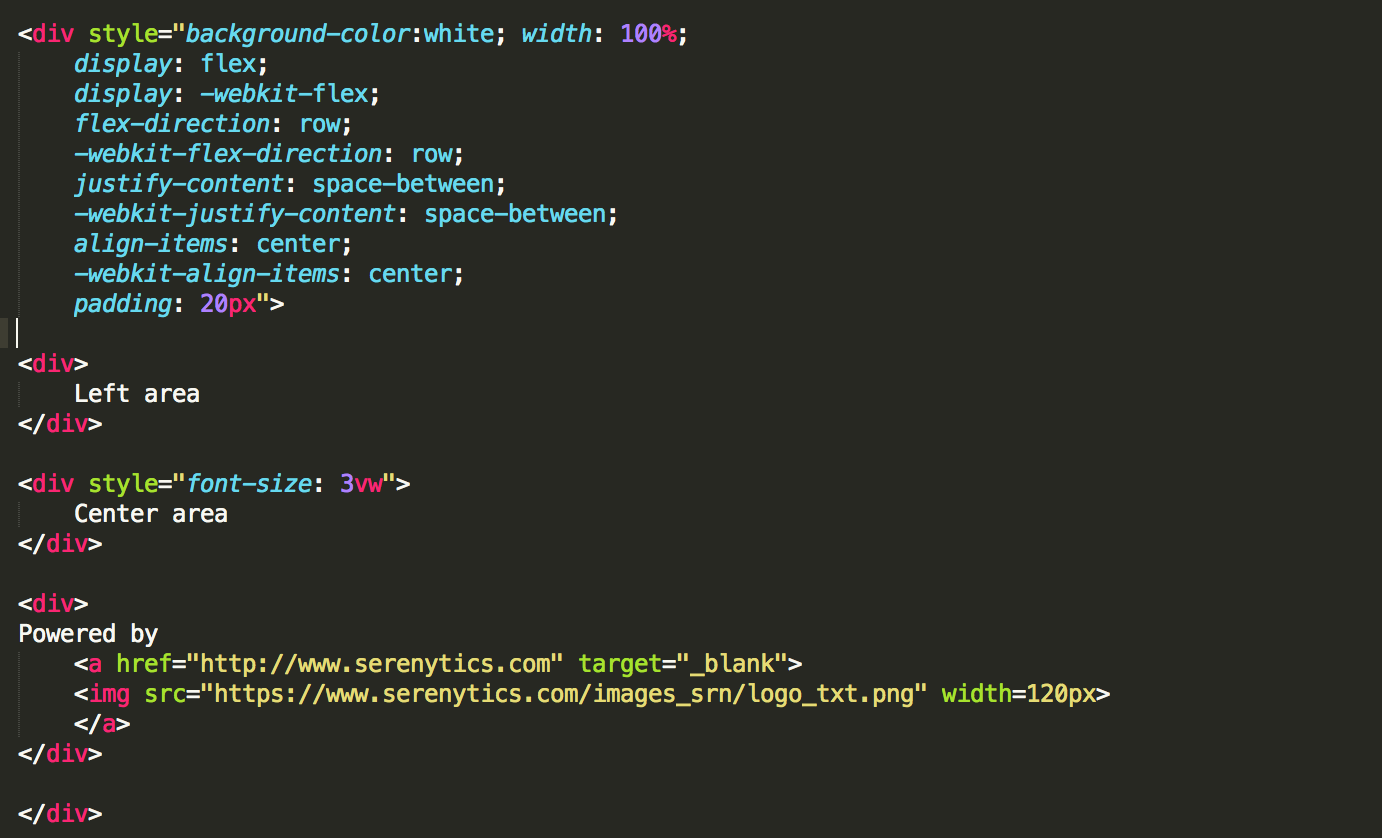
La partie au dessus d'un dashboard (le header) peut être modifiable en HTML si besoin. Cela vous permet de mettre des images (par exemple les logos d'un projet), mais aussi des liens, des animations... Vous pouvez aussi y mettre un code Javascript pour recharger votre dashboard toutes les 10 minutes par exemples.


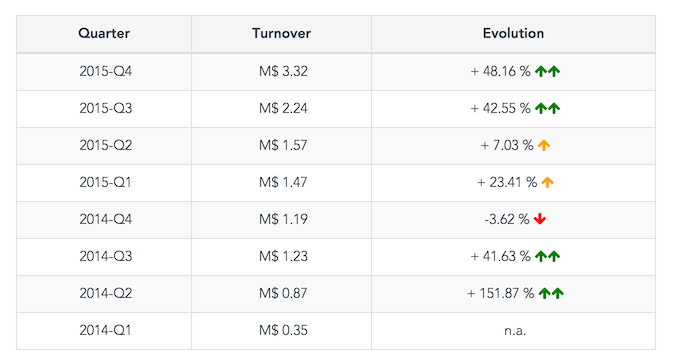
Dans tous les widgets, au moment de l'affichage, vous pouvez utiliser notre moteur de formules pour réaliser des opérations. Notre moteur d'interprétation vous donne accès à une librairie de formules. Cela permet par exemple de faire des calculs entre des colonnes d'un tableau, de construire un lien web clickable vers un autre site, d'afficher un bouton pour envoyer un email, d'afficher une icone si une valeur dépasse un seuil... Les possibilités sont infinies.