
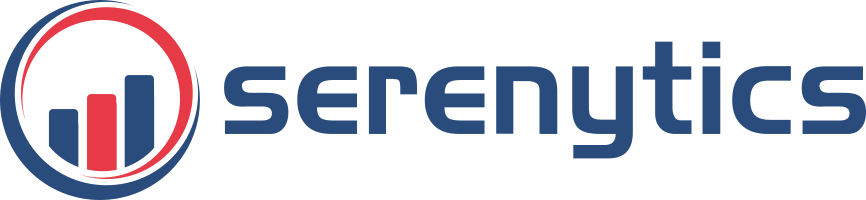
- Connectez toutes vos données (SQL, API, fichiers...).
- Combinez des composants par drag-&-drop pour créer vos dashboards (histogrammes, courbes, tableaux, TCD, KPIs, camemberts...).
- Ajoutez des filtres dynamiques pour filtrer les données de vos dashboards.
- Ajoutez des exports de toutes vos données (XLS, PDF, CSV, PNG).
- Transformez vos tableaux de bord en véritable backend en y ajoutant des boutons qui déclenchent des actions (export, envoi d'email, import de données...).
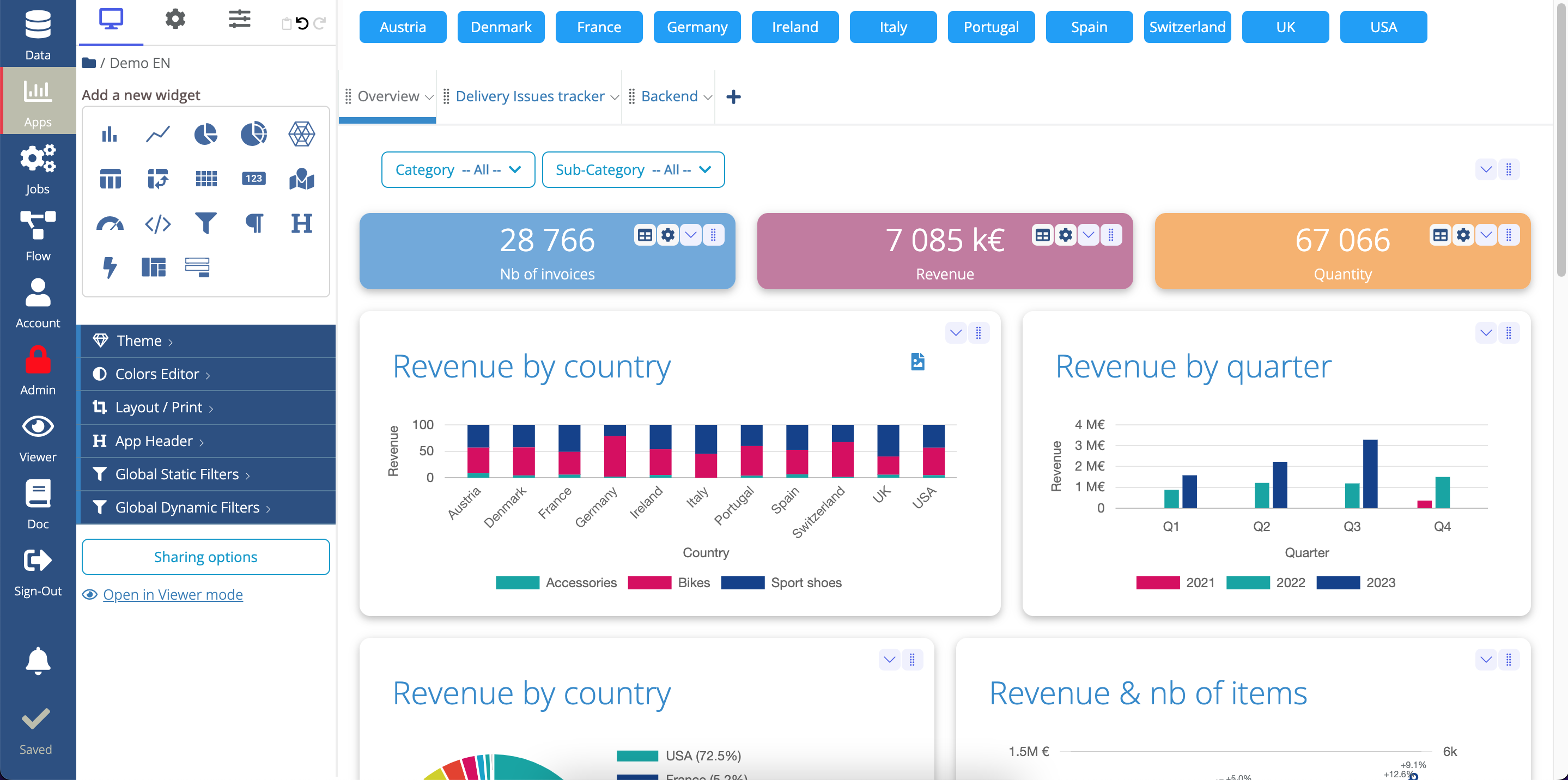
Dans certains projets, il est parfois nécessaire de fusionner des données, de stocker des résultats intermédiaires ou de transférer les données dans un datawarehouse optimisé. Avec Serenytics, tout cela est possible en quelques clics (ou en SQL) pour mettre en place et maintenir une architecture data.
En effet, Serenytics contient un module complet pour créer des Dataflows, avec un scheduler et un ELT. Les données sont stockées dans un datawarehouse interne ou votre datawarehouse (PostGreSQL, ClickHouse ou AWS Redshift).

Nos clients ont des tables qui contiennent de quelques milliers de lignes jusqu'à 500 millions de lignes. Notre moteur et le datawarehouse interne ClickHouse sont optimisés pour tous les niveaux de volumétrie.
Pour que vos dashboards s'affichent immédiatement, vous pouvez configurer notre moteur de cache en quelques clics. Avec ce cache, toutes les requêtes sont pré-calculées, par exemple la nuit.
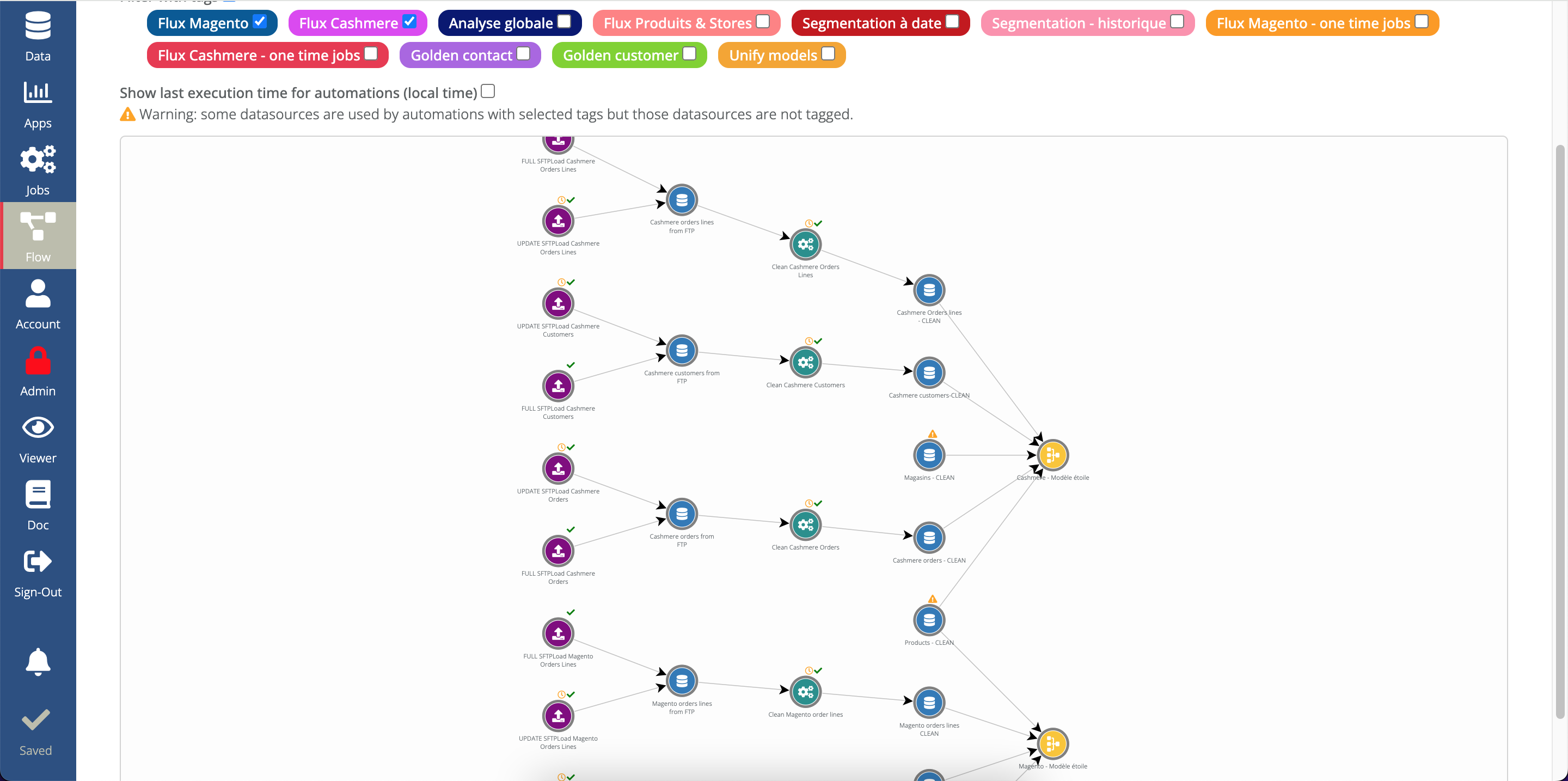
Dans certains projets, il est parfois nécessaire de customiser votre dashboard ou votre traitement de données. Pour cela, dans Serenytics, vous pouvez toujours remplacer une fonctionnalité NoCode par son équivalent en Low-Code.
Vous pouvez par exemple exécuter un script Python pour manipuler vos données, ajouter du CSS dans votre dashboard, gérer des variables...

Nous sommes une société à taille humaine, basée en France, proche de nos clients.
Notre équipe support peut intervenir directement sur votre compte, pour corriger une formule, configurer un widget.
Au besoin, notre équipe peut réaliser de la mise en oeuvre, au forfait, à la journée ou bien à l'heure. Si vous avez besoin d'un "Data Analyst" à la demande, cette formule à l'heure est idéale.