Low Code
For most projects, everything is possible in Serenytics in NoCode, i.e. without coding. But for advanced projects, you sometimes need to customize a filter in a dashboard, to add a complex data processing or to customize an export, etc.
For these advanced needs, Serenytics' approach is to allow you to inject LowCode. LowCode is the ability to add code, but where everything has been simplified. The code is generally very simple, with a limited scope and requires no configuration.
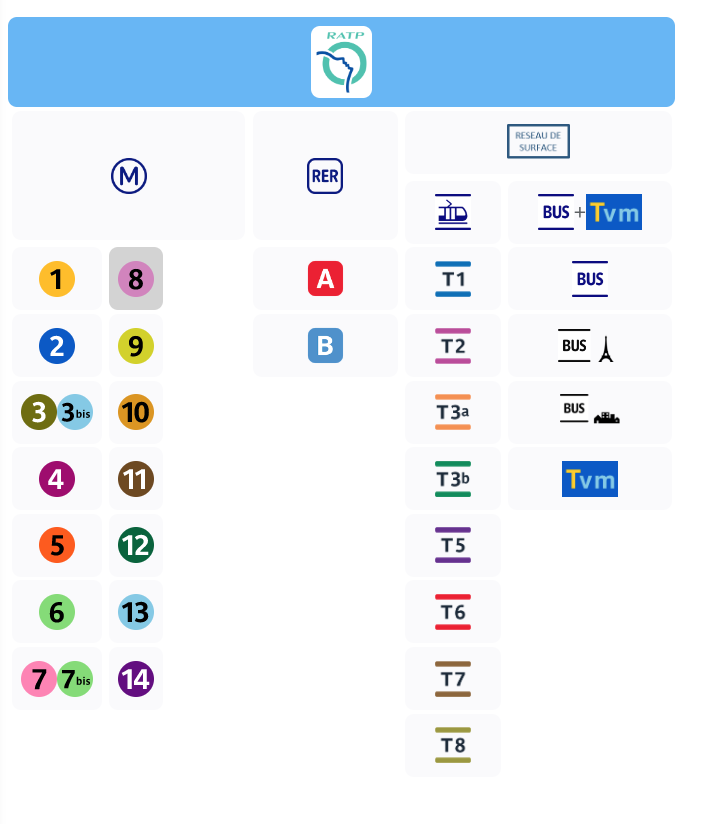
If you have advanced requirements, you can write filters in the form of reusable components in HTML/CSS. We offer basic functions ("helpers") for interacting with the dashboard from your code (for example, to define the value of a variable after a click on an HTML element). This makes it easy to write dynamic filters, like the one shown here.


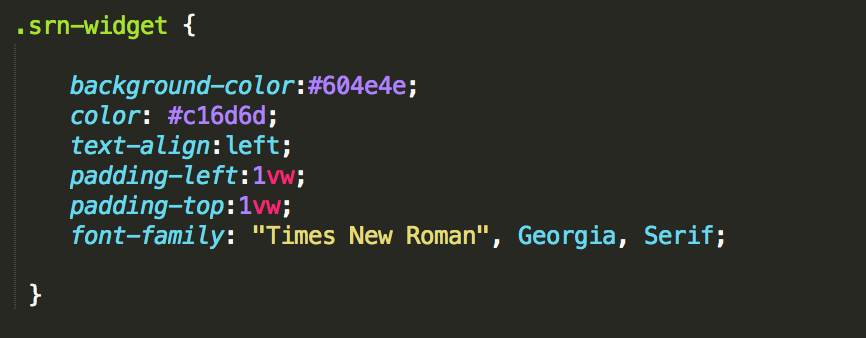
The CSS of your dashboard is completely editable. This gives you all the options to get exactly the design you want.
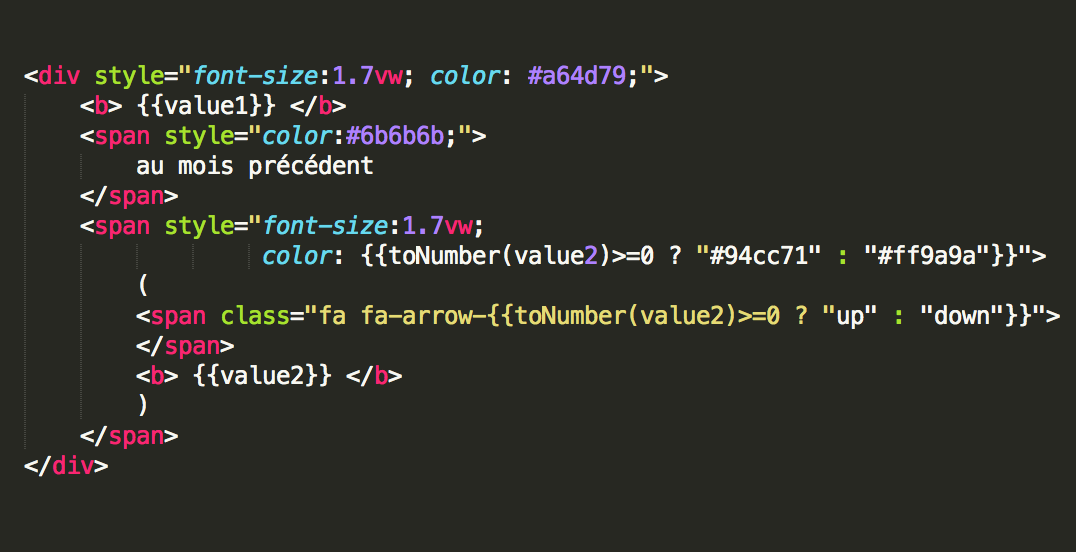
In many places, you can use the {{myVariable}} syntax to inject the value of a variable into your code.
This allows you, for example, to write custom 'cards' (i.e. widgets for displaying KPIs).
Variable values are either the result of a data query, or the value chosen by the user in a filter, the user's login, the date, fixed values attached to a tab, etc.
You can also add JS code to define the value of your variables (at dashboard startup or when a dashboard button is clicked).


You can use our widget editor to integrate a full graphic widget, for example written in D3.js. Write your HTML / CSS / JS code directly in our studio. The data from our engine is accessible in the source code of your widget in JSON format. You just need to focus on the visualization part of your widget.
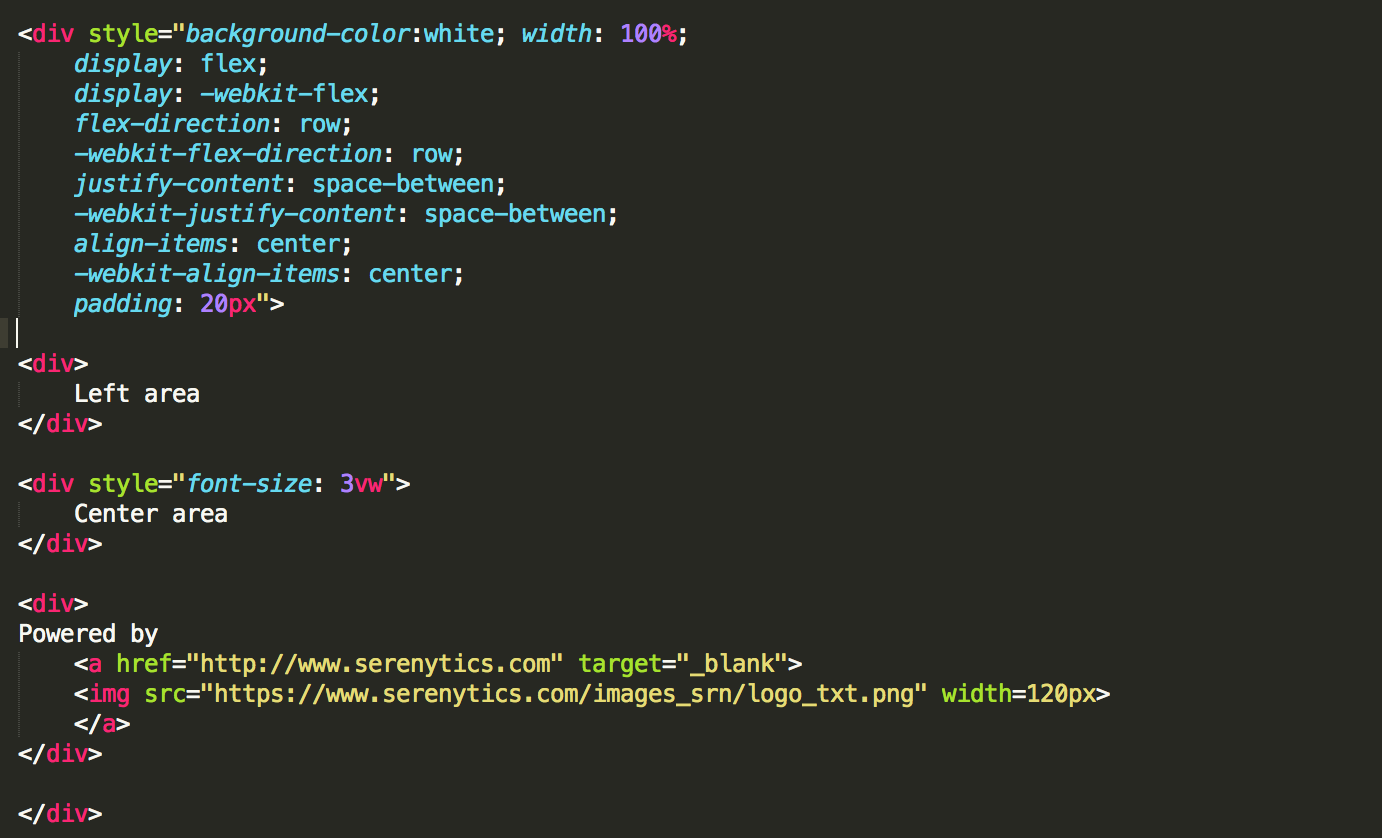
The part above a dashboard (the header) can be modified in HTML if necessary. This allows you to put images (for example the logos of a project), links, animations ... You can also add a Javascript code to reload your dashboard every 10 minutes for example.


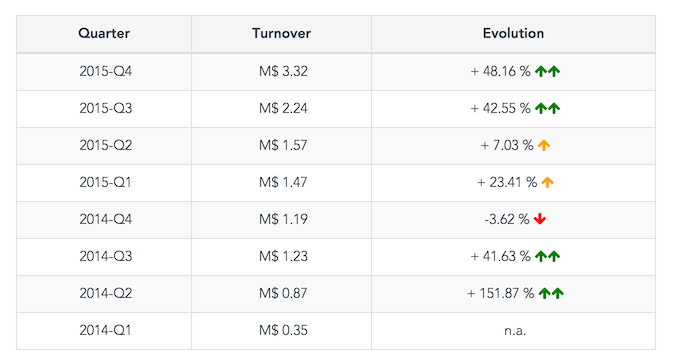
In all widgets, you can use our formulas engine to perform operations. Our interpretation engine gives you access to a library of formulas. This makes it possible, for example, to make calculations between columns of an array, to build a clickable web link to another site, to display a button to send an email, to display an icon if a value exceeds a threshold... Possibilities are endless.